Design.1 - Pixels, Colors and Screens
Learn the difference between raster and vector graphics.
Course Syllabus
1. Introduction
Designer!
Welcome back.
Today’s edition is made to help you better understand the main differences between graphics composed of pixels (raster images) and graphics composed of mathematical formulas (vector images).
Have you ever wondered why a brand logo is usually made in Adobe Illustrator rather than Photoshop?
This article will answer all your questions.
Because in a world where we see technical images all around us, investigating their nature is an existential endeavor of understanding how the world currently works.
“Technical Images are the consciousness of a pure information society.”
Vilém Flusser - Into The Univer of Technical Images
Whether they are static (images) or moving (videos), technical images can be seen everywhere in the digital world and they are the main driver of success behind the biggest social media apps out there.
They currently represent how the world communicates with you and by understanding how to craft them, you realize you can communicate back with the world.
Here’s a question: Can an image change your life?
A story can change your life.
Education can change your life.
A person you never thought you would meet can change your life.
A new job opportunity can change your life.
But could a simple and static image cause such a powerful impact to the point where you forever see the world in a different way?
Well, let’s see!
1. Raster Images
A huge orchestra of pixels.
We all know that one of the most expensive components of digital devices with a display is their screen and the technology behind it.
The sharper the image it delivers to the user, the more expensive it will be. Specifically, because high-end displays are able to process a higher range of colors and pixel density.
I will now forever sacrifice a relic, my most well-guarded picture so that I can better explain this subject to you.
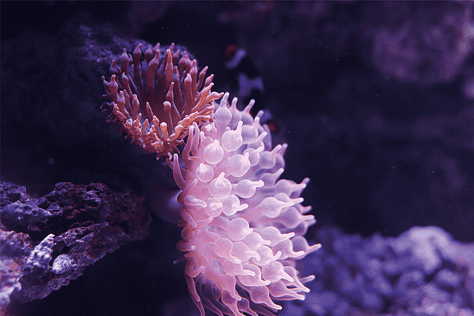
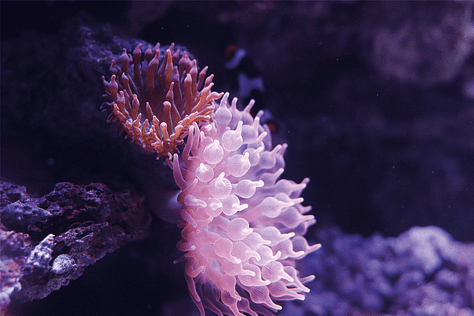
Behold a Bubble Head Anemona!
This is the file generated by my camera.
To measure the number of pixels we simply multiply the width by the height: 6000 pixels * 4000 pixels = 24,000,000 pixels
This essentially means there are 24 million pixels in this file.
Like an orchestra, all these pixels work together in order to represent the information I first captured with my lens.
Because it is a raster image, we can always decrease the image’s resolution (size) and increase its pixel density by doing so (also known as DPI - Dots Per Inch or PPI - Pixels Per Inch), making it look even better on small displays by downscaling the image.
But let’s say we have a gigantic monitor the size of a building and we need to project this image there. It wouldn’t look as good. Because it is a raster image, we can’t add more pixels or increase the resolution without lessening the image’s quality or having to manufacture new and synthetic pixels through artificial upscaling.
This essentially means that raster images, like JPEG or PNG files, have a limited amount of quality that always pertains to the screen in which they are been visualized.
Stretching them out makes the pixels larger which in turn, makes the image’s quality worst.
Now let’s understand how so many pixels can perfectly represent this photo of an anemone. The answer lies in only one thing: Colors!
Colors
Let’s tune down the number of colors so that we can visualize how the same image would look in a less accurate representation.









By expanding the range of colors we make different tones of the same color inputs better fill the image harmoniously, turning it into a high-fidelity representation of the anemone.
Thus, the variation of colors and tones represents the backbone of the image data, without this spectrum, it wouldn’t be possible to read the image and understand what it is trying to inform.
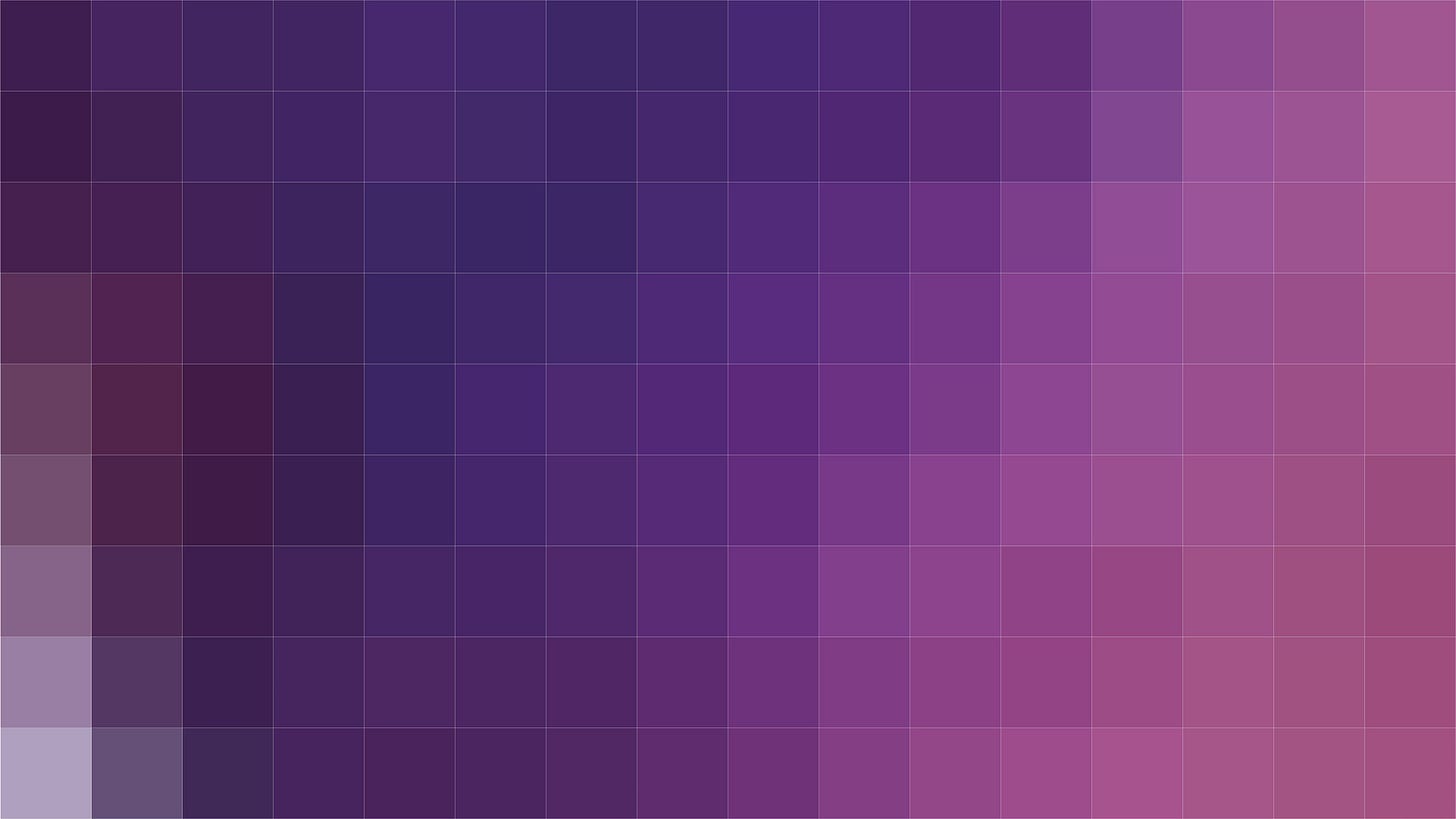
If we were to limit the colors to 1, like purple, then we would still have different tones of purple to depict the shadow and light, making it possible to still read the image by making it monochromatic.
Resolution
Now that we understand the role of colors, we can better analyze the role of the resolution behind the image.
If we curiously zoom in on the original image, we start to see the pixel structure behind it and we immediately realize that a single pixel, by itself, can’t represent anything but when combined with other 23,999,999 pixels, then they form a beautiful image!
Check this out.




Splendid!
The simple fact that behind this picture, we have 24 million pixels working together in order to depict the anemone can say a lot about the craft of graphic design.
Now the next step is only one.
We need to count every single pixel and confirm the existence of 24 million of these little guys.
No, we don’t, I’m just kidding.
We are not scientists, we are creatives.
There is no right or wrong when it comes to creative work, there is that which is aesthetic and that which is not aesthetic.
In the same way that there is that which is aesthetic to a whole lot of people and that which is aesthetic to very few people.
Listen, padawan.
Every single pixel matters if you aim for excellence in this field.
There are many, many different universal principles that you should take into consideration when creating an ad, image, or graphic, like for example accessibility, alignment, layers, consistency, constancy, colors, hierarchy, layout, legibility… But these will be covered in future issues.
Now you understand a little bit about the technical aspects behind an image and this will help you better manipulate your assets and files in order to create new and beautiful graphics.
But remember, your images should always be high in resolution because in a world of technical images, crafting an image with a low pixel resolution is like serving an ice cream without sugar.
Now let’s slightly deviate from this subject to philosophize about something that might intrigue you.
Because through pixels, we will try to do the impossible.
We will investigate the origin of life.
From the 12800% zoom variation of our image, we can’t really interpret anything, right?
But what happens if one of these pixels decides to rebel and detach from the composition in order to pursue its own meaning?
And just like that, it is out!
Call the anemone firefighters, we have an emergency!
Do we?
One wonders what happened to the original image now that it lacks a pixel.
The answer is: nothing that can be seen with bare eyes.
But if we zoom in, we start to miss it.
Can you see it? I know you can, you got sharp designer eyes.
Someone asks from the deep sea: “What is a white dot in the middle of the sea?”
Someone yells from a submarine: “The world's tiniest island for introverted fish!”
Wrong! It is just the lack of a rebel pixel.
Come back little guy, we need you.
Perhaps it departed on a very important mission.
Should we leave it be or maybe bring it back?
Here’s our deviant.
A question shall be raised:
Why did it do that? Maybe it didn’t like to represent an anemone.
Why would something not possibly like to represent an anemone?
Maybe the pixel didn’t even know it represented the image of an anemone, it was just born there.
Anyway, we are not here to question its intentions.
We are here to round its corners.
Attention to the following, because it is quite important for your journey as a designer and creative.
The main difference between something that is round and something that is squared is that absolutely nothing that comes from nature has perfect lines or equal sides.
This only means one thing.
Round things are organic.
Think of an anemone.
Squared things are artificial and engineered.
Think of a mechanical nut.
Shapes like squares, as well as other geometric forms, are human abstractions used to describe and categorize the physical world.
If we are to analyze a bee honeycomb structure, we can identify geometry but it will never be perfectly symmetric or aligned because it is imperfect, like everything that is organic.
What does this all mean?
Well, that pixels are synthetic and engineered artifacts made to represent images on screens.
Also, it means that our rebel pixel has become forever organic.
Let’s consider for a moment that it is now a conscious form of life since it took action and removed itself from its origin.
What meaning can we possibly extract from all this crazy talk?
Absolutely no meaning whatsoever.
Or all the meanings in the world if you like semiotics.
We will go with the second option, But I will need to invoke Vesica Piscis.
“Vesica… Piscis?” Someone yells from the shoreline.
2. Vesica Piscis
The mother of all forms.

"Vesica Piscis" is derived from Latin and translates to "bladder of a fish" due to its fish-like shape.
Vesica Piscis is a geometric shape formed by the intersection of two circles with the same radius, in which the center of each circle lies on the circumference of the other.
Now you must be wondering… How did we get from studying the pixels behind raster images to a shape that looks like the logo of Mastercard?
Be patient, padawan. There is still a lot to talk about, we still haven’t even covered vector graphics.
This is a necessary step for your philosophical development as a creative. It regards creation more than anything.
Let’s bring our pixel back but strap it from its purple filling and leave only an outline.
A circle is often regarded as a symbol of wholeness, unity, and eternity. It is a geometric shape without any beginning or end, and it can represent the concept of existence as an unbroken and continuous cycle.
But the pixel was a square, remember? It had to fit the composition.
The simple action of detaching itself from the anemone image represents the significance behind Vesica Piscis.
Rounding its corners was our touch.
We are designers after all and we can do anything we want with our pixels.
They are the oil painting on our canvas.
Nevertheless, It detached by itself and became one.
A whole universe within itself, representing a single pixel rather than a composition with millions of pixels.
This is important because the starting point of Vesica Piscis is a single circle.
"First we were one, then we were two, and as we embraced the world, we became many, united in our diversity." Someone once said.
Now what happens to the deviant pixel?
It is eager to represent a new image that better fits its purpose and philosophy of its pixel life.
So it moves again, but this time toward its own delimitation in order to understand its surroundings.
Like asking itself: “Ok, so now what? What I ought to become?”
Like stretching itself and exploring its own potential in order to understand what it can do.

By stretching itself and better understanding one of its sides, vertex, extreme (or potential), it forever expanded its reach and duplicated itself unconsciously.
It’s as if it figured out it could change its own color and now it can’t ever go back to being a one-colored pixel.
The Vesica Piscis area is the “Eureka” zone. It is regarded by the phrase “Let there be light” because it is the gateway of evolution.
It is the coming together of the old version of the pixel with the newly discovered version.
As an immediate result, the dotted line synthesizes itself into a solid line and what was once a single pixel, is now “two”. The old to the left, the new to the right, and the consolidation and unity of both in the center!
Are you following? We are almost there.
The pixel found a new version of itself through pure exploration and courage.
For many years of its life, it thought it was just a purple pixel that was part of an image.
Then it realized it could be much more and cut the cord regardless of what the other pixels would think.
Then it found out that within itself, it had the unknown capacity of changing its own color.
Naturally, the pixel is in pure ecstasy for finding a new superpower and it wants to learn even more about itself.
What does it do? It moves in new directions within its own body!
Check this out.
Now it found it contains many different aspects and it is only a matter of time in order to synthesize it into a new single version of itself.
Now it is a pixel with much more capabilities! Now it realized it can change its own color and shape, its outline, scale, and even rotate.
It is now a vector graphic, which rather than pixels on raster images, are mathematical formulas that form an image.
Although this analogy was constructed in the context of the pixel, it can perfectly represent many different things in life.
And you should think about this in the background of your mind.
But for now, let’s dive into vector graphics!
3. Vector Images
A mathematical equation of colors and shape.
Check out this image.
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 27.5.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.1" id="Camada_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 477 503.4" style="enable-background:new 0 0 477 503.4;" xml:space="preserve">
<path d="M445.9,265.6c-4.2-18.6-20.8-31.9-38.3-37.5c-27.2-8.7-50.3-1.5-68.7,13.6c36.7-67.3,71.6-133.3,39.7-214.3
c-5.8-14.8-29.9-8.6-24.1,6.4c41,104.2-39.7,186.1-77.6,277.2c-9.7,1.2-18.6,5-26.1,10.6h-4.2c3.3-51.4,56.5-80.9,73.9-127.9
c5.6-15.1-18.4-21.8-23.9-6.9c-19,51.4-71.8,76.7-74.8,134.8h-26.1c4.9-45.4,39.3-81.5,67.1-116.3c25.6-32,48-65.4,57.5-105.7
c3.7-15.6-20.5-21.5-24.2-5.9c-12.9,54.8-57.5,96.3-90,142.2c9.8-19.9,20.6-39.6,29.1-60.2c18.5-44.9,11.4-87.3-12.4-128.4
c-8.1-13.9-28.3,0.7-20.3,14.4c40.6,69.8-4.5,129.9-30.7,195.1c8.3-46.4,28-92.8,5.8-136.4c-7.3-14.3-28-0.5-20.8,13.7
c15.5,30.4-0.5,70.2-7.4,101.1c-0.7,3.3-1.4,6.5-2,9.8c-9-24.9-27-44.6-57.9-49.5c-18.2-2.9-39,1.6-51.1,16.3
c-14.2,17.2-8.2,39.9,3.1,56.7c8.9,13.3,29.8-0.3,20.8-13.7c-15.6-23.2-0.6-39.5,25.7-34.4c45.1,8.8,46,65.1,39.2,100.5
c-13.7,10-22.7,26.1-22.7,44.4v64.5c0,30.3,24.6,54.8,54.8,54.8c8.3,0,16-2,23.1-5.3c4.4,3.3,9.8,5.3,15.6,5.3h47
c5.9,0,11.3-2,15.6-5.3c7,3.3,14.8,5.3,23.1,5.3c30.3,0,54.8-24.6,54.8-54.8v-64.5c0-17.4-8.2-33-20.9-43
c10-34.7,36.1-83.6,79.9-71.2c25.8,7.3,31.8,28.6,7.5,42.3c-14,7.9-1.5,29.4,12.4,21.6C435.3,304.9,450.8,287.3,445.9,265.6
L445.9,265.6z"/>
</svg>
You must be thinking: “Image? All I see is a weird set of code, I think there might be an issue with your image, are you trying to bamboozle me?”
Well, that is how vector images are constructed. Although they have colors, shapes, and layers, they are not composed of pixels but of code.
Here’s the same code but in a raster graphic format.
This not only means that our deviant pixel has turned itself into an anemone by changing its shape with curves but also that now it can have any dimension or resolution it wants.
This is the most fundamental difference between vector and raster graphics.
Vectors graphics can be infinitely scaled, there is no limit to resolution whatsoever.
That is precisely why a brand logo is always made as a vector graphic, they come in many different shapes and colors but they are never really composed of pixels.
Precisely because a logo can have many different types of applications and it needs to be flexible and sharp.
But does all of this mean that we can’t ever turn the original anemone image into a vector graphic?
Well, we can.
The anemone image can be turned into a vector graphic either by being hand drawn by an illustrator or through software. Let’s see how it would look with the second option.






You can notice that it feels different and that is due to the fact that it loses the depth of detail in the process of abandoning the lifestyle of pixels.
Although it may not look as good, it is fundamentally a much more complex set of information, because it is now represented by math. (The code can’t even fit into this newsletter)
For example, here’s the version with 30 colors, it is formed by 3070 different shapes.
If we are to analyze the outlines, this is how it looks.
If we were to zoom in, we realize that there are no more pixels!
What was once an image of an anemone is now a vector illustration composed of solid shapes and thousands of curves!
This concludes this lesson.
Whether you are a human being, a deviant pixel, or an anemone, now you know a little bit more about what composes images on screens and why raster graphics are fundamentally different from vector graphics!
Stay tuned for the next edition of Design.
Over and out!
About the Author
Thiago Patriota
Made in 1996. Born & Raised Brazillian. Bachelor’s Degree in Advertising and Communication. Adept to autodidactism. Photojournalist. Curious Soul. Author of Adeus, Aurora. Founder of Sentient.
That’s me in a nutshell but you can learn more about Agency and myself on the About page!